MVC란

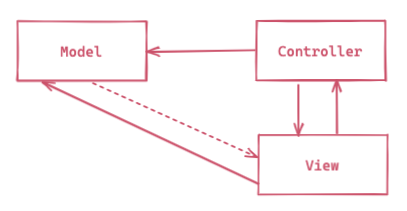
전통적인 MVC는 아래 3가지의 패턴으로 이뤄진다.
- Model-View: Observer Pattern
- View-Controller: Strategy Pattern
- View-Views: Composite Pattern
js
const model = new Model();
const view = new View(model);
const controller = new Controller(model, view);
view.setController(controller);
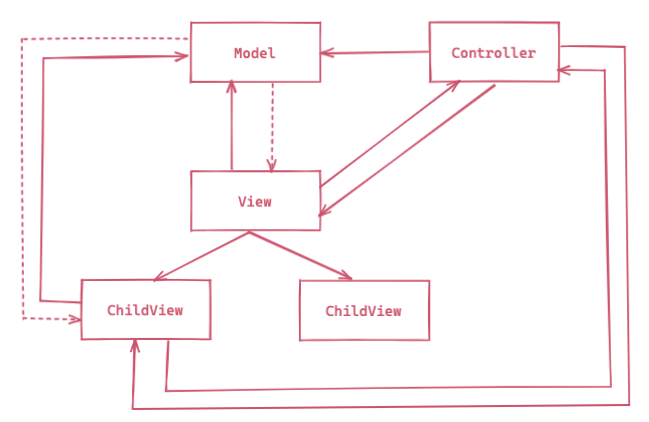
document.body.appendChild(view.build());View 확장

js
class View {
build () {
const div = document.createElement('div');
const items = this.model.getState();
items.forEach((item) => {
const childView = new ChildView(this.model);
childView.setController(this.controller);
div.appendChild(childView.build());
});
return div;
}
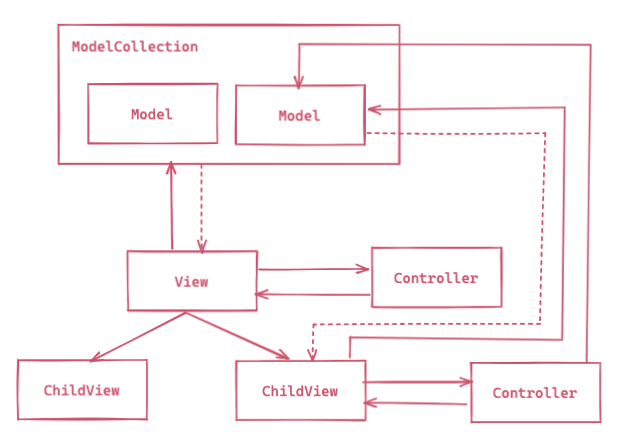
}Model 확장

js
const modelCollection = new ModelCollection();
const model1 = new Model();
const model2 = new Model();
modelCollection.add(model1);
modelCollection.add(model2);
const view = new View(modelCollection);js
class View {
build () {
const div = document.createElement('div');
const models = this.model.getModels();
models.forEach((model) => {
const childView = new ChildView(model);
const childController = new ChildController(model, childView);
childView.setController(childController);
div.appendChild(childView.build());
});
return div;
}
}